Besøger du hjemmesider?
Vi gætter på, at du ikke engang bruger 10 sekunder på at vente på, at siden hentes. Tror du, at din hjemmesides hastighed ikke betyder noget? Så må du tro om igen!
Alle hader langsomme hjemmesider; selv søgemaskinerne er trætte af dem.
Ifølge Kissmetrics fører en 1-sekunds forsinkelse af en sides loadtid til:
- 7 % færre konverteringer
- 11 % færre sidevisninger
- 16 % lavere kundetilfredshed
Men er det kun dine konverteringer eller din ROI, der påvirkes af en sides langsomme loadhastighed?
NEJ!
Udover at miste trafik skaber du også udfordringer i forhold til SEO, branding og brugeroplevelse, hvis din side ikke vises hurtigt nok.
Da internethastighederne er steget på verdensplan, er internetbrugere også mindre tolerante over for langsomme loadtider. Samtidig foretrækker Google også hurtige hjemmesider og belønner dem med højere rangeringer i organiske søgeresultater.
Ifølge Google “viser eksperimenter, at øger man websøgningslatency fra 100 til 400 ms, vil det reducere det daglige antal søgninger per bruger med 0,2 – 0,6 %. Ved større forsinkelser vil tabet af søgninger fortsætte et stykke tid, selv efter forsinkelsen er vendt tilbage til tidligere niveauer.”
Det viser, at utålmodighed nu er en virtuel dyd!
Så for at holde på dine potentielle kunder og gøre din hjemmeside mere Googlevenlig, er det vigtigt, at du er opmærksom på din hjemmesides formåen.
Her er de 24 beviste metoder til at optimere din hjemmesides hastighed.
Læs videre og få tips til, hvordan du sikrer, at din hjemmeside altid loader hurtigt uanset browser og enhed.
-
Tjek din hosts abonnementsplan
Det hele starter med valget af det rette abonnement hos det rette hostingfirma. Inden du begynder at måle hastighedsparametrene, bør du vælge et firma, der har driftssikker hardware til at hoste din hjemmeside.
Hvis din hjemmeside er upålidelig, vil dine besøgende forsvinde, uanset hvor hurtig hjemmesiden er. Der findes forskellige hostingfirmaer, som Bluehost, der tilbyder en bred række af hostingabonnementer – fra delte servere til cloud-hosting og dedikerede servere.
Hvis du starter med delt hosting, skal du sørge for at overvåge dine ressourcer og volume, så du kan opgradere til et bedre abonnement, inden din hjemmeside begynder at virke langsom.
Pro-tip: Overvej et dedikeret abonnement, da du får en server for dig selv.
-
Reducer antallet af HTTP-anmodninger
80 % af en hjemmesides loadtid bruges på at downloade forskellige dele af hjemmesiden, som scripts, kode, flash, billeder, stylesheets osv. En HTTP-anmodning består af én af disse elementer, især on page-komponenter. Så jo flere komponenter, jo længere tid tager det at vise siden.
For at forbedre siden kan du gøre følgende:
- Kontrollere antallet af elementer på hver side
- Sammenlægge flere stylesheets til ét stylesheet
- Reducere antallet af scripts
- Undgå at bruge tredjepartsframeworks
- Inline dit JavaScript
- Bruge CSS i stedet for billeder
Pro-tip: Start med at reducere antallet af elementer på din side. Ved at gøre dette kan du reducere antallet af HTTP-anmodninger, hvilket vil forbedre din hjemmesides loadtid betydeligt.
-
Angiv mål på billeder
Din browser begynder at vise siden, selv inden billederne er hentet. Angiver du billedernes mål, hjælper du browseren med at ombryde de ikke-udskiftelige elementer. I tilfælde af, at målene er specificerede, vil din browser køre, når billederne er hentet.
For at angive billedernes mål skal du finde <img>-elementerne og justere deres tags med bredde og højde.
Vinduesgrossisten.dk gør dette rigtig godt. Tjek eventuelt dem som reference.
-
Sørg for, at dine billeder er weboptimerede
Billeder i høj opløsning fylder meget, bruger mere båndbredde og tager længere tid at hente — Browseren skal downloade mere data, jo større billederne er!
Ifølge denne rapport fra HTTP archive består 64 % af hjemmesider af billeder.
Brug derfor billedredigeringsværktøjer, som free-image re-sizer eller Photoshop, og optimer dine billeder, så du ikke tvinger din hjemmesides brugere til at downloade store filer.
- Beskær dine billeder til en passende størrelse. For eksempel: Hvis din hjemmeside er 560 pixels bred, bør du tilpasse billedet til den bredde; du skal ikke uploade billedet i fuld opløsning og efterfølgende justere bredden til 560 pixels.
Når du fastsætter HTML-tags, som højde eller bredde, reducerer du ikke billedet på serveren; du ændrer kun på, hvordan billedet vises på siden.
- Fjern billedkommentarer
- Reducer farvedybde til det lavest accepterede niveau.
- PNG- og JPG-billeder er de bedste billedformater til hjemmesider.
Pro-tip: Hold billedstørrelsen under 100kb-200kb for at få den ideelle loadtid på din hjemmeside. Og husk altid at inkludere <img src=””> med en gyldig URL.
Da billeder står for størstedelen af dine HTTP-anmodninger, vil optimering af billedstørrelsen forbedre din hjemmesides formåen.
-
Hold din hjemmesides scripts opdaterede
Afhængig af hvilken platform du bruger, skal du tjekke om nye udgaver af sidescripts er tilgængelige eller ej. Udviklere af sidescripts arbejder altid på at forbedre koden – især når det kommer til hjemmesidehastighed.
Holder du dine sidescripts opdaterede til de nyeste versioner, undgår du alle de barrierer, der forhindrer din hjemmeside i at loade hurtigt.
-
Fjern unødvendige plug-ins
Ja, vi er enige i, at plug-ins giver værdifulde oplysninger, men de fører også til, at hjemmesiden får en langsommere loadtid.
For at bruge plug-ins skal du indsætte lidt JavaScript i din hjemmesides kode. Og når du først har tilføjet flere bidder med JavaScript i koden, f.eks. én til Analytics, én til Facebook-deling og andre til Twitter, YouTube osv., vil din hjemmeside bruge længere tid på at blive vist.
Pro-tip: Drop alle de unødvendige plug-ins og tjek din HTML-kode for at sikre, at du kun har nødvendige plug-ins på din hjemmeside.
-
Angiv et tegnsæt i headers
Hvis du angiver et tegnsæt i HTTP headers, behøver browseren ikke at bruge ekstra tid på at identificere de tegn, du bruger.
Du kan nemt angive tegnsættet ved at tilføje et utf-8-sæt i din hjemmesidesektion.
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
-
Fjern unødvendig kode fra dine CSS-filer
Dine CSS-filer skal først hentes, inden din hjemmeside vises på brugerens enhed. Men har du arbejdet på den samme fil længe, er der sandsynligvis overflødig kode.
Tjek din kode selv og find de skjulte elementer, der ikke bruges på hjemmesiden. Du kan også bruge CSS-minimering, der fjerner ekstra kode og plads for dig.
-
Aktivér browser caching
Caching er grundlæggende en teknisk betegnelse for det midlertidige lagringsområde.
Det hjælper med skalerbarheden af din hjemmeside på tidspunkter, hvor der er ekstra meget trafik – især når du kører et stort e-handelstilbud eller en e-mailmarketingkampagne.
Browsercaching tillader elementerne på din hjemmeside at blive downloadet på drevet. Når de er tilføjet til det midlertidige lagringsområde, gemmes filerne lokalt i dit system og sænker loadtiden på din hjemmeside.
For eksempel: Når nogen besøger din hjemmeside for første gang, skal de downloade elementerne, inden de kan bruge hjemmesiden. Efter den første download er der kun få elementer, der skal hentes ved de næste besøg!
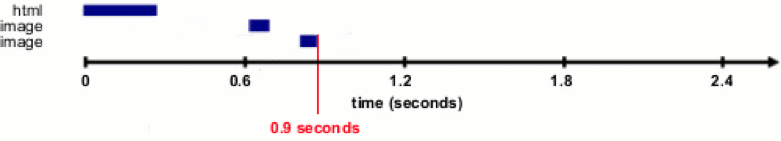
 I en test af Theuer fra Yahoo blev ni komponenter fjernet, hvilket forbedrede loadtiden med 0,9 sekunder. Han siger, at 40-60 % af de besøgende kommer med en tom cache, så det er essentielt, at din hjemmeside hentes hurtigt.
I en test af Theuer fra Yahoo blev ni komponenter fjernet, hvilket forbedrede loadtiden med 0,9 sekunder. Han siger, at 40-60 % af de besøgende kommer med en tom cache, så det er essentielt, at din hjemmeside hentes hurtigt.
De statiske aktiver har en cached livstid på én uge, mens tredjepartsaktiver, som reklamer eller widgets, kun varer i én dag.
-
Undgå 301 redirects
En 301 redirect er en permanent flytning fra én URL til en anden.
Redirects påvirker hjemmesidens ydeevne.
En redirect generer yderligere ’round trip-tid’ og fordobler hurtigt tiden, der kræves for at downloade dokumentet, inden browseren begynder at loade andre elementer.
-
Tilføj “Expires Headers” for at udnytte browser caching
’Expires Headers’ fortæller browseren, om den skal anmode om en bestemt fil fra serveren eller hente hjemmesiden cachen.
De optimerer din hjemmesides hastighed på to måder:
- De reducerer brugernes behov for at skulle downloade de samme filer fra serverne igen og igen.
- De reducerer antallet af HTTP-anmodninger, hvilket fremskynder sidens loadtid.
For at tilføje ’expire headers’ skal du indsætte denne kode i din .htaccess-fil.
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault “access plus 1 month”
</IfModule>
-
Brug AJAX
AJAX hjælper din hjemmeside med at hente data fra serveren, uden at siden skal opdateres igen og igen. Det gør også, at din hjemmeside hentes hurtigere og indsætter indholdet, mens brugeren stadig besøger hjemmesiden.
-
Deaktiver hotlinking af dine billeder
Når du hotlinker billeder fra én hjemmeside til en anden, trækker de på din båndbredde og sænker hastigheden på din hjemmeside. For at forhindre, at din hjemmeside bliver langsommere kan du bruge denne snippet i .htaccess-filen.
RewriteEngine onRewriteCond %{ HTTP_REFERER} !^$RewriteCond %{ HTTP_REFERER} !^http(s)?://(www\.)?nameofyoursite.com [NC]RewriteRule \. (jpg|jpeg|png|gif)$ – [NC,F,L]
Brug Content Delivery Networks
Content Delivery Networks (CDN) er kendt som de systemer af distribuerede netværk, der leverer websider og andet indhold til brugere baseret på deres geografiske placering. Du kan simpelthen bare bruge CDN’ere som Amazon Cloudfront til at reducere sidernes loadtid.
Og hvis du ikke ønsker at betale for CDN’ere, så tilbyder Google et gratis netværk, kendt som Page Speed Service.
-
Optimer CSS-levering
Med CSS følger som regel alle stylekrav til din hjemmeside.
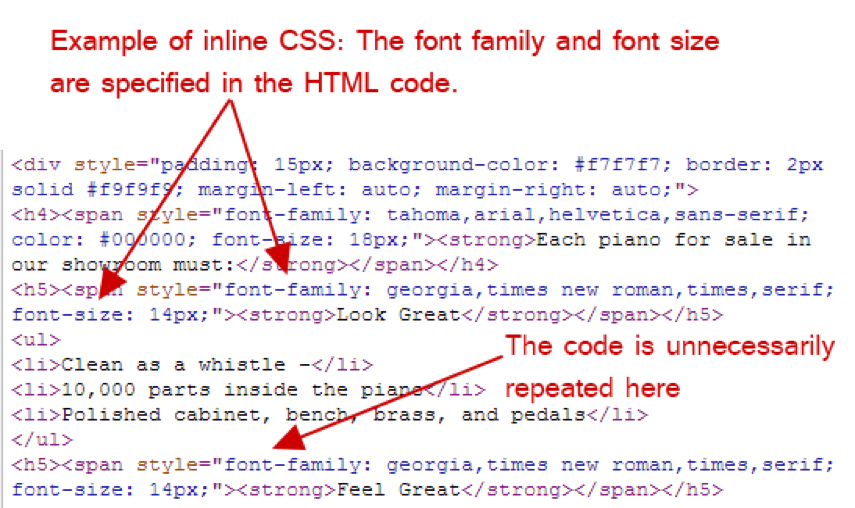
Grundlæggende set tilgår din hjemmeside informationen på to måder: en ekstern fil, der loader inden din side vises, og inline, der indsættes direkte i HTML-dokumentet. Amazon AWS
Amazon AWS
Når du optimerer hastigheden på din hjemmeside, er et eksternt stylesheet at foretrække, da det skaber færre kodeduplikationer og reducerer kodens størrelse.
Pro-tip: Brug kun ét eksternt CSS-sheet ved opsætning af stylesheets, da flere sheets øger antallet af HTTP-anmodninger.
-
Optimer din database
Næsten alle hjemmesider bruger en database til at gemme informationer. Men ved du, at din database også påvirker hastigheden på din hjemmeside?
For at optimere din database og få en forbedret hastighed skal du tilføje et indeks til den. Ved at gøre det vil din database anvende indekset til at indsnævre dataene og hente dem hurtigere.
-
Send ressourcerne fra en fast URL
Det er, hvad Google anbefaler i forhold til at gøre ressourcer tilgængelige.
For hver ressource, der deles på tværs af flere sider, skal du huske, at hver reference skal linke til kilden ved hjælp af en fast URL.
Hvis en ressource deles af flere forbundne sider, der hostes på forskellige hostnavne, er det bedre at tilbyde dem fra et enkelt hostnavn end fra flere, separate hosts.
For eksempel: hvis abcside.dk og minside.dk bruger samme Javascript-fil og minside.dk linker til abcside.dk, så er det bedre at sende JS-filen fra abcside.dk.
Med denne metode vil din fil allerede ligge i cachen, når brugeren besøger minside.dk.
-
Aktivér Keep-Alive-funktion
“Et Keep-Alive-signal sendes ofte på forudbestemte tidsintervaller og har en vigtig rolle på internettet. Hvis et signal sendes og der ikke modtages noget svar, anses linket som værende nede, og fremtidige data vil blive omdirigeret via en anden sti, indtil linket fungerer igen,” siger Wikipedia.
For at aktivere Keep-Alive skal du indsætte denne kode i .htaccess-filen
<ifModule mod_headers.c> Header set Connection keep-alive</ifModule> Aktivering af Keep-Alive gør det også muligt for klienten at downloade flere filer uden tilladelse, hvilket sparer på båndbredden med det samme.
-
Minimer CSS, Javascript og HTML
Der er mange webapplikationer og hjemmesider, der i stigende omfang er afhængige af CSS.
Minimering betyder, at man fjerner ekstra mellemrum, linjeskift, kommentarer og skilletegn i koden for at reducere mængden af data, der skal overføres. Derved reducerer man sidens loadtid.
For eksempel: Du kan bruge forskellige plugins til WordPress, som Better WordPress Minify og WP Super Minify, der automatisk minimerer koden for dig. Hvis du vil minimere koden manuelt, kan du bruge værktøjer som Closure Compiler.
I henhold til Googles anbefalinger:
- For at minimere HTML skal du bruge PageSpeed Insights Chrome Extension til at generere en optimeret version af din kode. Kør analysen af din HTML-kode, gå igennem ’minimize HTML’-reglen og tryk på ’see optimized content’ for at få den minimerede kode.
- Prøv cssmin.js for at minimere CSS.
- Prøv JSMin, YUI compressor eller Closure compiler for at minimere JavaScript.
-
Reparer døde links på din hjemmeside
Døde links på din hjemmeside påvirker ikke kun båndbredden, men er også en af grundene til, at brugere forlader din hjemmeside.
For eksempel:

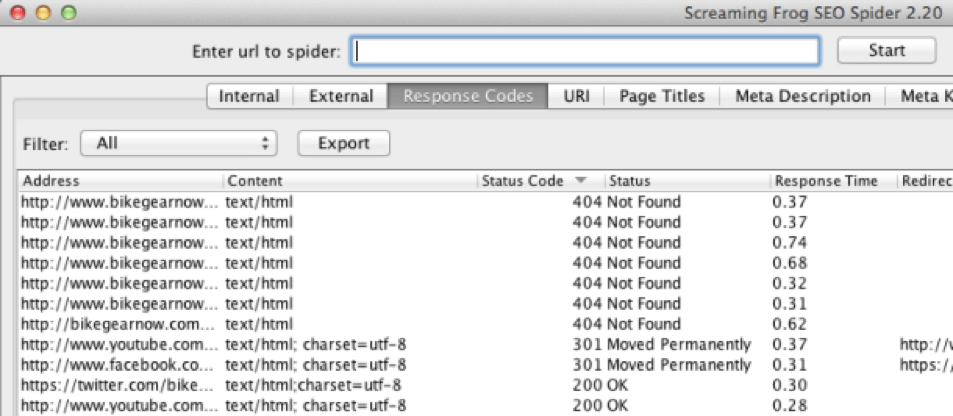
Alle 404-fejl på denne hjemmeside er blevet rettet. Det gjorde, at gennemsnitsbesøg per bruger steg fra 1,4 til 1,85 sider per besøg. Det resulterede også i en synlig nedgang i bounce rate for denne hjemmeside.
For at identificere døde links kan du bruge værktøjer, som:
- Screaming Frog SEO Spider
- Google Webmaster
- Ahrefs
-
Reducer redirects
Redirects kan øge hjemmesiders loadtid, da de skaber yderligere HTTP-anmodninger. Du kan måske have held til at skabe en responsiv hjemmeside, men du er nødt til at have redirects på plads for at få en hastighedsoptimeret hjemmeside.
For at sikre, at en redirect ikke gør din hjemmeside langsommere, skal du:
- Inkludere <link rel=”alternate”> markup på din hjemmeside og identificere den tilsvarende mobile URL, så Googles bots kan finde dine sider.
- Bruge HTTP redirects.
-
Aktivér Gzip-komprimering
Større sider fylder mere end 100kb.
På grund af deres størrelse kan de fylde meget og være svære at hente. Den bedste måde til at hastighedsoptimere loadtiden er simpelthen ved at zippe dem.
Kompressionen reducerer båndbredden for dit billede og reducerer derved tiden på HTTP-svaret. Du kan komprimere dine sider med et værktøj kaldet Gzip. Ifølge Yahoo kan dette værktøj reducere downloadtiden med 70 %.
Der er tre måder til at aktivere Gzip-kompression på din hjemmeside:
- Tilføj følgende kode i toppen af din HTML-side: <?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(“ob_gzhandler”); else ob_start(); ?>
- Komprimer filen med denne extension- <files *.html>
SetOutputFilter DEFLATE
</files> - Installer et Gzip-kompressionsplugin
Kilde: https://murer-oversigt.dk/
-
Placer CSS-kode i toppen og JSS-kode i bunden
For nemt at optimere en hjemmeside bør du holde din sides kode enkel ved at tilføje CSS-filer i toppen og JavaScript-snippets i bunden.
Tilføjes CSS-filer i toppen stoppes rendering og sparer på de ressourcer, som browsere ellers ville loade. Og tilføjelse af JavaScript i bunden forhindrer siderne i at vente på den fulde kodeudførelse.
-
Reducer antallet af DNS-opslag
DNS-opslag er kendt for at bruge en væsentlig mængde tid på at finde IP-adresserne for værtsnavne. Og browseren kan ikke udføre en opgave, før opslaget er gennemført.
Så reducerer du antallet af værtsnavne, forbedres svartiden.
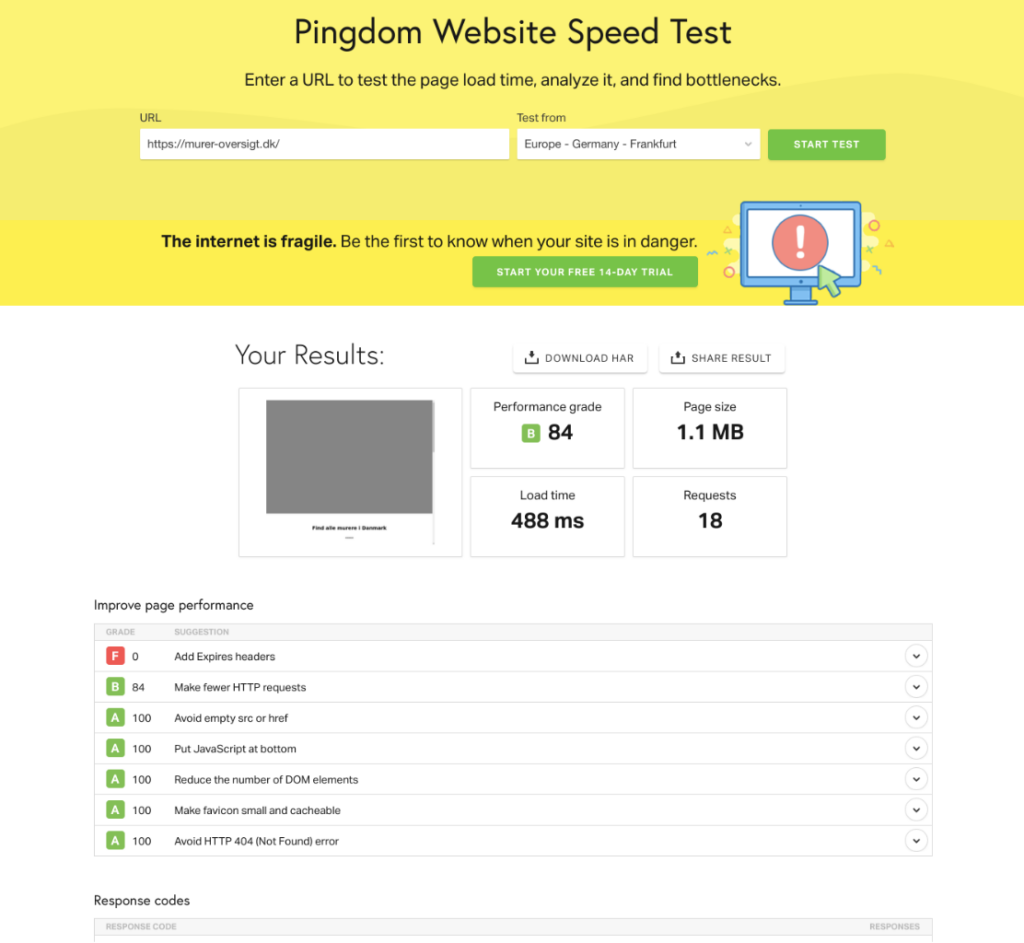
Du kan også måle din hjemmesides hastighed med værktøjer, som Pingdoms værktøjer.
-
Erstat PHP-kode med statisk HTML og link dine stylesheets
Der er ingen tvivl om, at PHP gør din hjemmeside effektiv og reducerer kravene for at skulle indtaste de samme kodeoplysninger flere gange. Men at hente informationerne gennem PHP kræver mange serverressourcer og bør erstattes af HTML, der næsten ikke bruger ressourcer eller tid.
Til sammenligning med linking af stylesheets bruger @import i koden også flere ressourcer.
Uanset om de opnår de samme resultater, så er der ældre browsere, der ikke understøtter brugen af @import.
-
Forsøg at reducere den samlede serversvartid
Serversvartid er den tid, der går fra klienten sender en anmodning til serveren svarer. Den tid påvirkes af mange ting, men primært af antallet af sendte anmodninger.
For at reducere antallet af anmodninger kan du:
- Minimere dine CSS- og JS-filer.
- Bruge CSS-sprites til at hente færre billeder.
Bemærk: Den optimale serversvartid er under 200 millisekunder.
-
Brug CSS-sprites
Sprites er i bund og grund ét billede, der indeholder alle dine billeder. Ved at bruge CSS-sprites kan du gemme alting i billeder, bortset fra områderne mellem koordinater.
De optimerer din hjemmesides hastighed, da der kun skal hentes ét stort billede, mens CSS efterfølgende bruges til at hente de mindre billeder. Webbrowseren laver ikke anmodninger efter alle billederne, og derfor vil hjemmesidens loadhastighed blive markant forbedret.
De sidste ord:
Der er ingen tvivl om, at hjemmesidehastighed har større betydning end nogensinde før. Husk altid – en hastighedsoptimeret hjemmeside giver dig flere konverteringer og reducerer din bounce rate, hvilket gør dine kunder gladere og mere tilfredse.
Så hvad venter du på?
Læs op på disse metoder og gør brug af dem, så du får en hurtigere hjemmeside, der skaber optimale resultater for dig.

 Monitis
Monitis Hostgator
Hostgator